
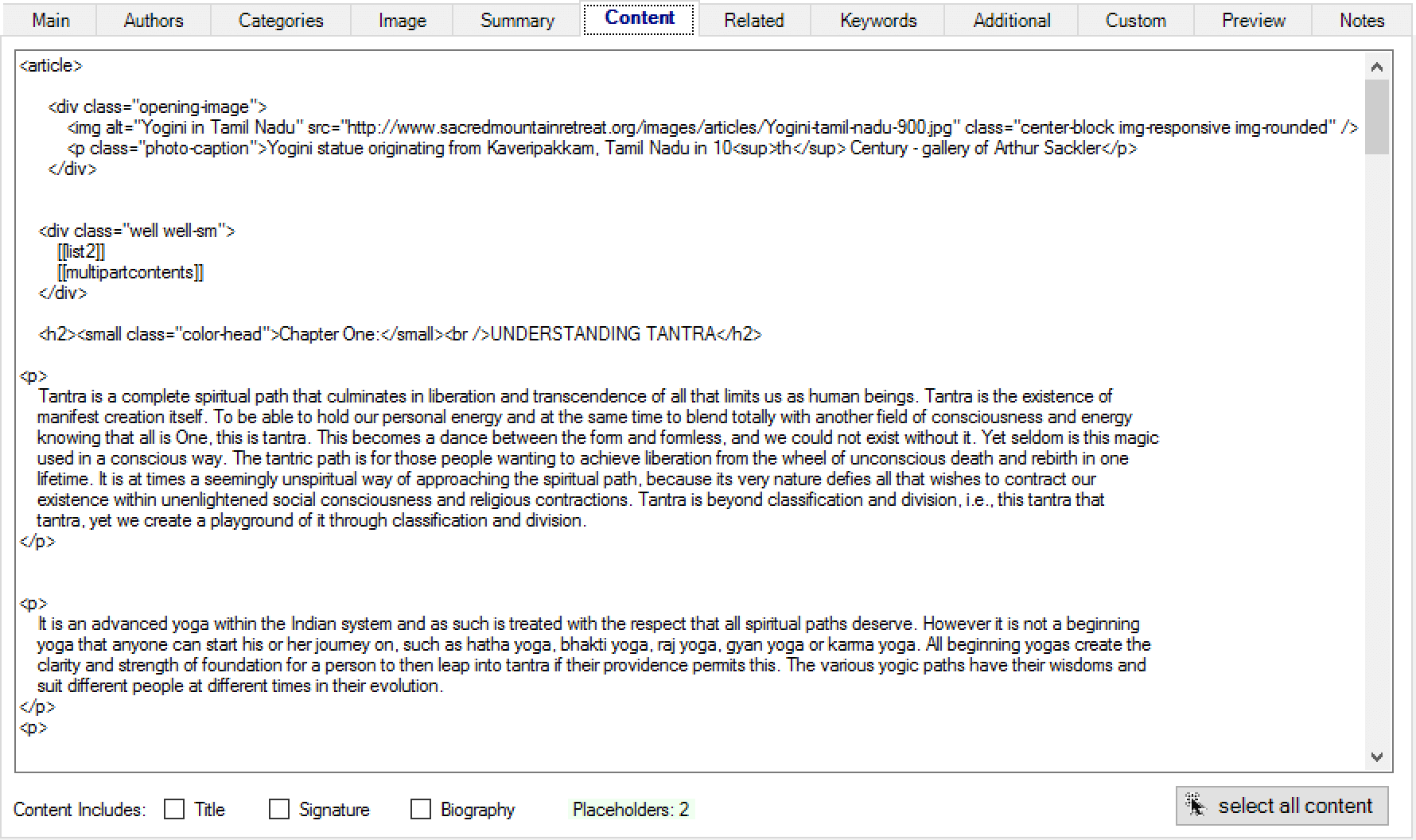
This is the Content tab for a selected article in management.
To see the screen shot in a larger context go to overview.
Here is where you enter in the content for your article in html. When entering in content, all of it should be within an <article>...</article> tag, unless your developer decides on a different approach.
The article content is first type set into html within a proper html editor, and then cut and pasted into this field. On our short-term road map we will be adding a full featured html editor for editing content. However it is still best to use a dedicated program such as the free version of visual studio, adobe dreamweaver, or another program such as coffe-cup, brackets, etc. Visual Studio and DreamWeaver are top notch. These programs will allow you to quickly see html errors. IF quality control is important, then it is highly recomended to use this workflow and simply cut and paste between the two.
Attributes Included in Content Options
A number of checkbox options at the bottom, which are typically not checked, communicate tol bits of code on the front end not to automatically include a Title, a Signature (by author and pic), or a biography, because these are already present (or you do not want to show them).
Placeholders
You can also include ‘Placeholders Tokens’ in your content to have them dynamically replaced with additional content when showing your content. A placeholder has a double set of opening brackets and closing brackets which looks like this: [[token]]. At the bottom of the contents tab, a 'Placholders: count' label quickly shows you how many placeholder tokens you have included in your content (you can viw this in screen shot above). Out of the box, these include:
[[carousel]] will replace the token with a carousel or gallery that you manage in OmniChannel Commerce and select from a drop down of carousels on the ‘Additional’ tab.
[[multi-part-contents]] if this is a multi-part article, will automatically generate a set of links to other parts on the series using icon images and information entered in the multi-part section on the “related’ tab.
[[list1]] will replace his with the content (if any) selected from custom list # 1 drop down on the ‘custom’ tab.
[[list2]] will replace his with the content (if any) selected from custom list # 2 drop down on the ‘custom’ tab.
[[list3]] will replace his with the content (if any) selected from custom list # 3 drop down on the ‘custom’ tab.
If there is not content assigned for use in a placeholder, then the placeholder will simply be removed from your content when displayed.
In addition to these options, a developer can support any number of placeholders you define to be replaced with dynamically generated content at the time when the article is displayed: for example – the name of the person logged on to your site, or different content depending on the type of customer account a person is logged on with, or a different picture depending on the time of day. The possibilities are endless.
